目前雙欄式佈局仍然是網頁常見的佈局之一,其他還有像是單欄式、三欄式。這個概念在很早之前就有了,屬於設計領域,不過隨著技術的演變,實做也有些不同,比如之前提到的article、header、footer、aside等等就是在語義上有意義的標籤。header、body、footer也就是從縱面來看,分成頭部、身體和腳部,不只是在網頁主體上(Document),表格(table)有th、tr之分,Bootstrap的CSS框架中也有不少小物件可拆分成這三個部分。
從橫軸面來看,最簡單的是單欄是佈局,也就只有一個主體,手幾等螢幕較小的裝置也可以顯示。多含有邊框訊息(aside)的訊息的雙欄式佈局,是我目前個人最常見到的,於電腦等較大型顯示裝置下的佈局方式。此外,還有三欄、多欄式佈局,在這以外的佈局方式也有不少。舉幾個例子:知名內容管理軟體(CMS)WordPress的預設初始佈局(主題),當前應該是雙欄是佈局;另一個值名項目管理工具Trello,就有點多欄式的感覺;Google Keep的佈局方式比較特別(之前介紹的Metro中的範例也是)。
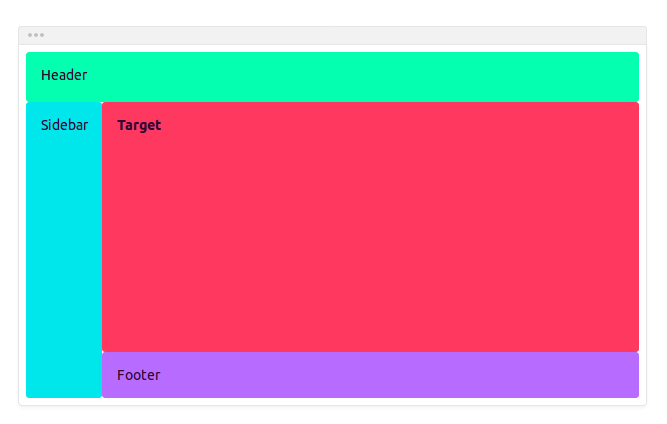
flexbox和grid是CSS中較年輕的新成員,借由CSS的幫助,可以實際實現HTML裡的佈局。還記得我提過的CSS reference嗎?借個裏面介紹的CSS-Grid的圖來說說:
可以看到header、footer和aside在雙欄式佈局裡的位置,當然這不是唯一,雙欄式佈局只是一種概念。
Bootstrap以另一種抽象化的方式,包含了container、row、col等等來調整佈局,框架最大好處就是幫忙實現一些而外的細節,壞處就是需要多學一點,不過CSS Grid很新,推薦更去學學Boostrap。今天不多說Bootstrap,來直接做簡單有點醜陋的範例。
首先先引入Bootstap:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
順面引入一個而外準備的CSS檔案:
<link href="mycss.css" rel="stylesheet"/>
建立container、header和footer,其中不同高度的以row區隔,container屬性更大可直接放進body標籤(看實際怎麼設計):
<div class="container">
<header class="row">
</header>
<div class="row">
<section class="col-9">
<article>The</article>
</section>
<aside class="col-2"></aside>
</div>
<footer class="row">footer</footer>
</div>
爲header加一點內容:
<nav class="row">
<div class="col">item1#</div>
<div class="col">item2#</div>
<div class="col">item3#</div>
<div class="col">item4#</div>
<div class="col">item5#</div>
</nav>
body和其他內容也可以加一點col的分隔區塊,完整的網頁內容會是:
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Example 2 Cols Page</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
<link href="mycss.css" rel="stylesheet"/>
</head>
<body>
<div class="container">
<header class="row">
<nav class="row">
<div class="col">item1#</div>
<div class="col">item2#</div>
<div class="col">item3#</div>
<div class="col">item4#</div>
<div class="col">item5#</div>
</nav>
</header>
<div class="row">
<section class="col-9">
<article>The</article>
<article>Main</article>
<article>Article</article>
</section>
<aside class="col-2">
<div>
Hello
</div>
<div>
World
</div>
</aside>
</div>
<footer class="row">footer</footer>
</div>
</body>
</html>
爲了更好的區分區塊,來寫一點CSS,把每個區塊上色、擴大:
header,footer{
background-color: black;
color: white;
height: 7eM;
}
section{
background-color: yellow;
color: blue;
}
section article{
height: 10eM;
border: sold 1px black;
}
aside{
background-color: green;
}
aside div{
height: 5eM;
background-color: green;
color: yellow;
}
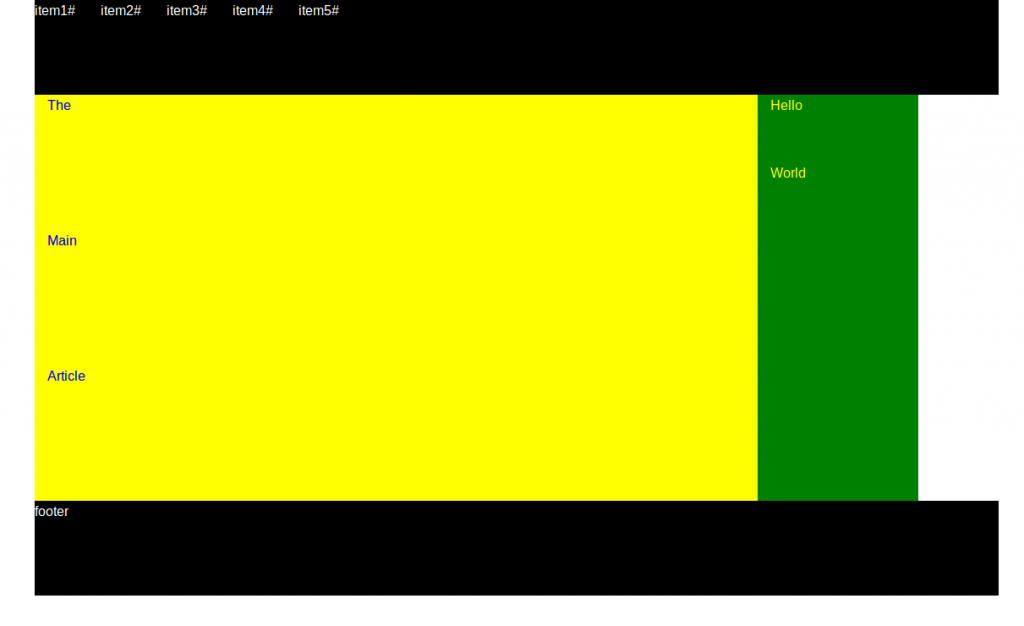
簡單來看一下成品吧!
恩,雖然有點難看,但還算不錯。配合上bootstrap的小物件與實際內容,應該能弄出不錯的東西。
雙欄式只是一種大方向的設計概念,開發大可以先從單欄式開始,專注於重要的部分,再補上一些而外的需求。
